Je kunt de Rij-editor gebruiken om de rij aan te passen en wijzigingen aan te brengen in het ontwerp van een rij. Om dit te openen, beweeg je met de muis over een rij totdat de blauwe knop "Rij" verschijnt - klik hier op.

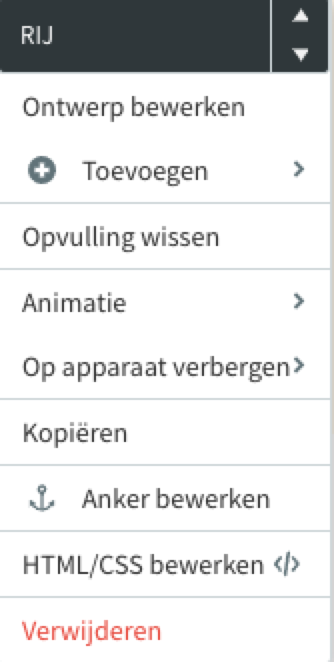
Er opent een menu om aanpassingen te doen.

Met de pijlen in het zwarte vlak kun je de rij naar boven of beneden verplaatsen.
Via +Toevoegen kun je rijen, kolommen, secties en binnenste rijen toevoegen
Andere opties zijn onder meer:
- Ontwerp bewerken: open de editor voor rijontwerp
- Opvulling wissen: maak de binnenruimte van de rij vrij
- Animatie: voeg een ingangsanimatie toe aan de rij
- Op apparaat verbergen: verberg de rij op een specifiek apparaat
- Kopiëren: kopieer de rij
- Anker bewerken: veranker de rij aan een specifiek punt
- HTML/CSS bewerken: de HTML/CSS bewerken van de betreffende rij
- Verwijderen: verwijder de rij
Rij ontwerp
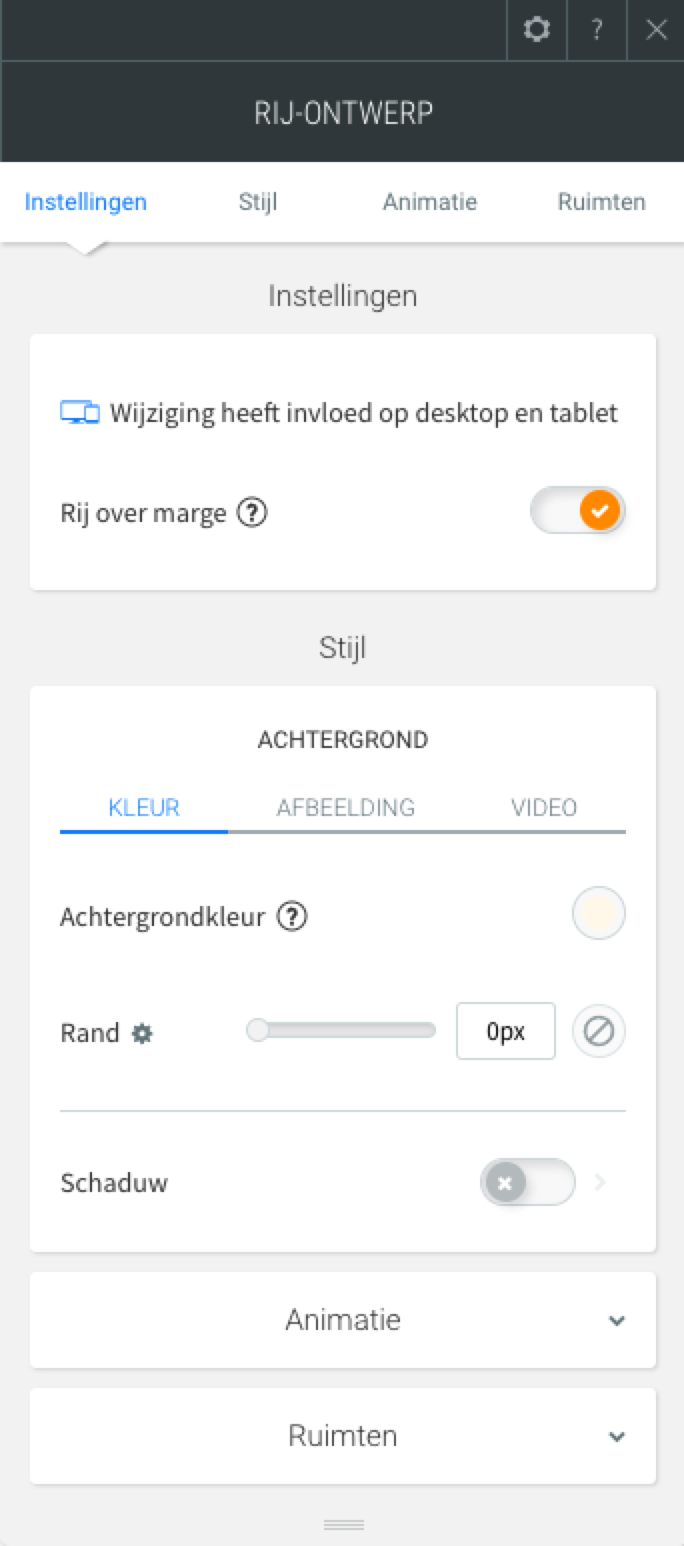
Klik op Ontwerp bewerken om aanpassingen aan het ontwerp van de rij te doen.

Instellingen
Je kunt de schakelaar "Rij over marge" inschakelen om de inhoud de volledige breedte van het scherm te laten beslaan.
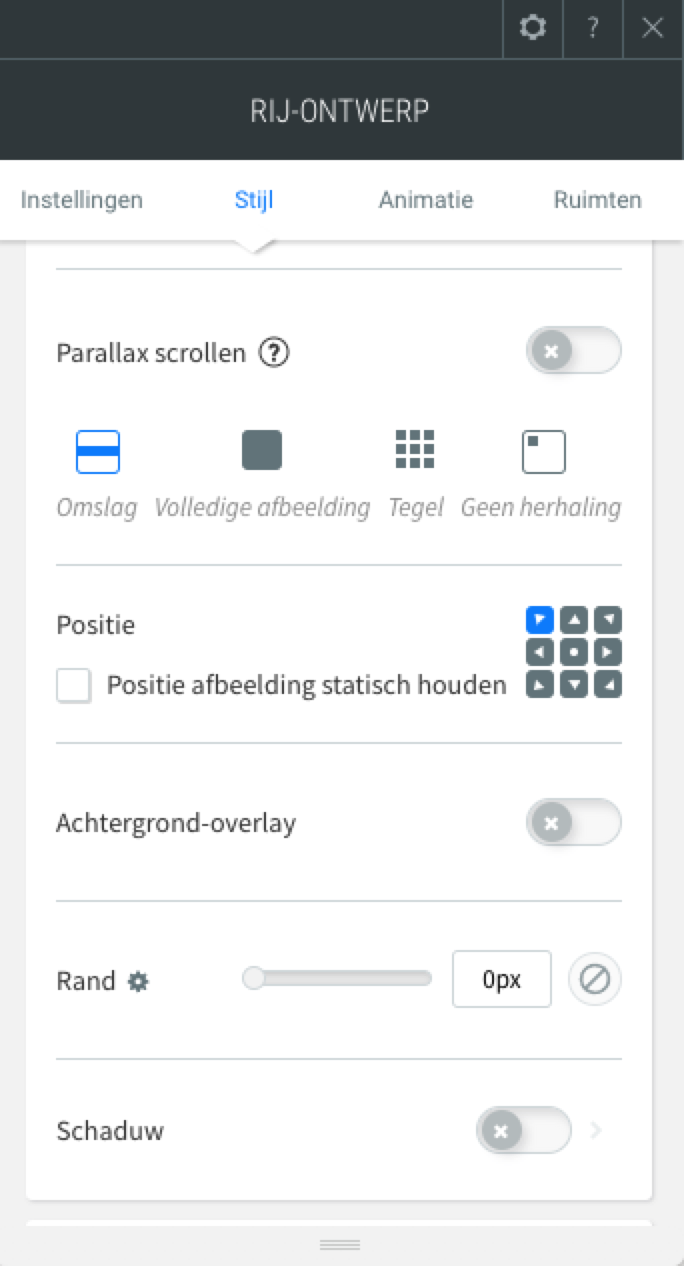
Stijl
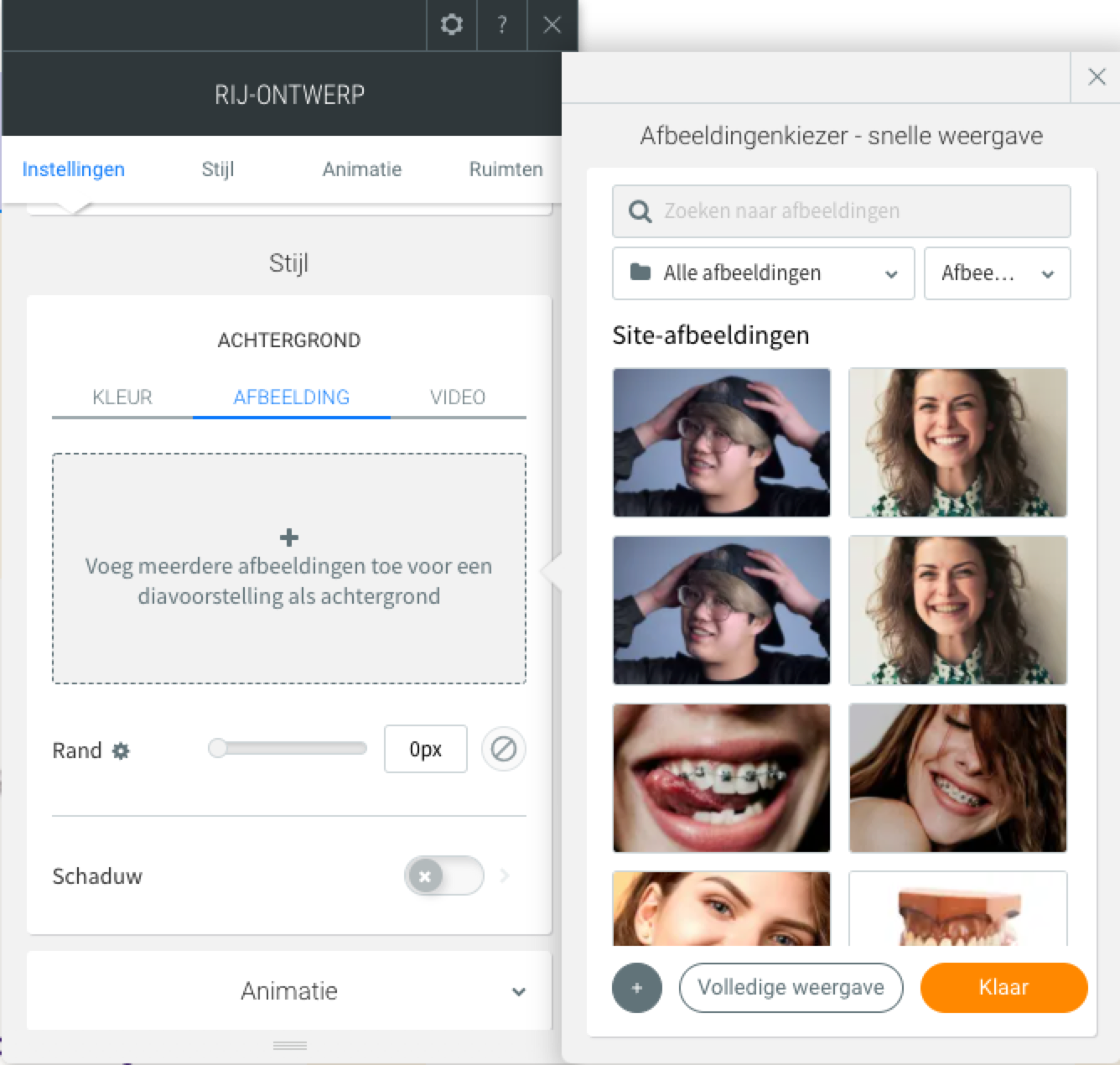
Stel de achtergrond in door een kleur, afbeelding of video toe te wijzen.
Als je voor een afbeelding kiest, kun je er ook voor kiezen om een diavoorstelling voor achtergrondafbeeldingen toe te voegen door simpelweg meerdere afbeeldingen toe te voegen met de "+" en de afbeeldingkiezer. Nadat je meerdere foto's hebt toegevoegd, kun je de dia-overgang en -snelheid instellen, evenals eventuele achtergrondaanpassingen.
Opmerking: je kunt ook een achtergrond diashow aan elke kolom toevoegen.

Nadat je een of meerdere afbeeldingen hebt toegevoegd komen er nog wat opties beschikbaar met betrekking tot de achtergrondafbeelding.
Je kunt Parallax-scrolling inschakelen door op de schakelaar te klikken.
Bij parallax scrollen beweegt de inhoud op de achtergrond langzamer dan die op de voorgrond.
Je kunt er in plaats van parallax scrollen ook voor kiezen om de positie van de afbeelding statisch te houden. Hiermee blijft de achtergrondafbeelding vast staan en scrollt de content hier overheen.
Met Achtergrond-overlay kun je een kleur over de afbeelding heen leggen. Met de transparantie instellingen kun je de kleur meer of minder zichtbaar maken. Deze opties stelt je in staat om teksten beter zichtbaar te maken die eventueel over de afbeelding heen staan.
Met Rand kun je een rand om de rij instellen.
Met Schaduw geef je de rij een schaduw effect.
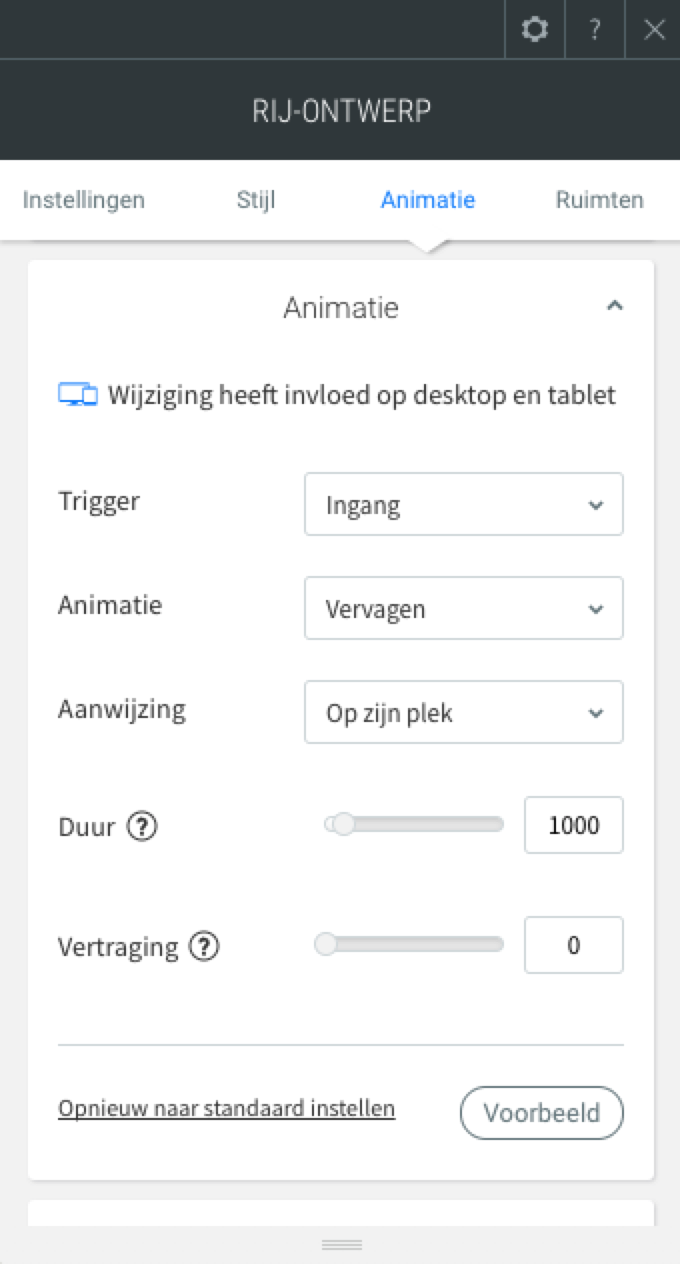
Animatie
Je kunt voor de rij een animatie effect instellen. Met de Trigger stel je in hoe de animatie moet starten. Moet dit gebeuren bij het laden van de pagina kies dan voor Ingang wil je dat het effect op het scrollen van toepassing is, kies dan voor Scrollen.
Er zijn verschillende animatie effecten beschikbaar. Kies het effect wat het beste past bij jouw site.
Opmerking: Ga slim om met animaties in je site. Te veel animaties kan je site erg druk maken. Gebruik dit alleen op gedeeltes waar je de aandacht van je bezoeker naar toe wilt trekken.
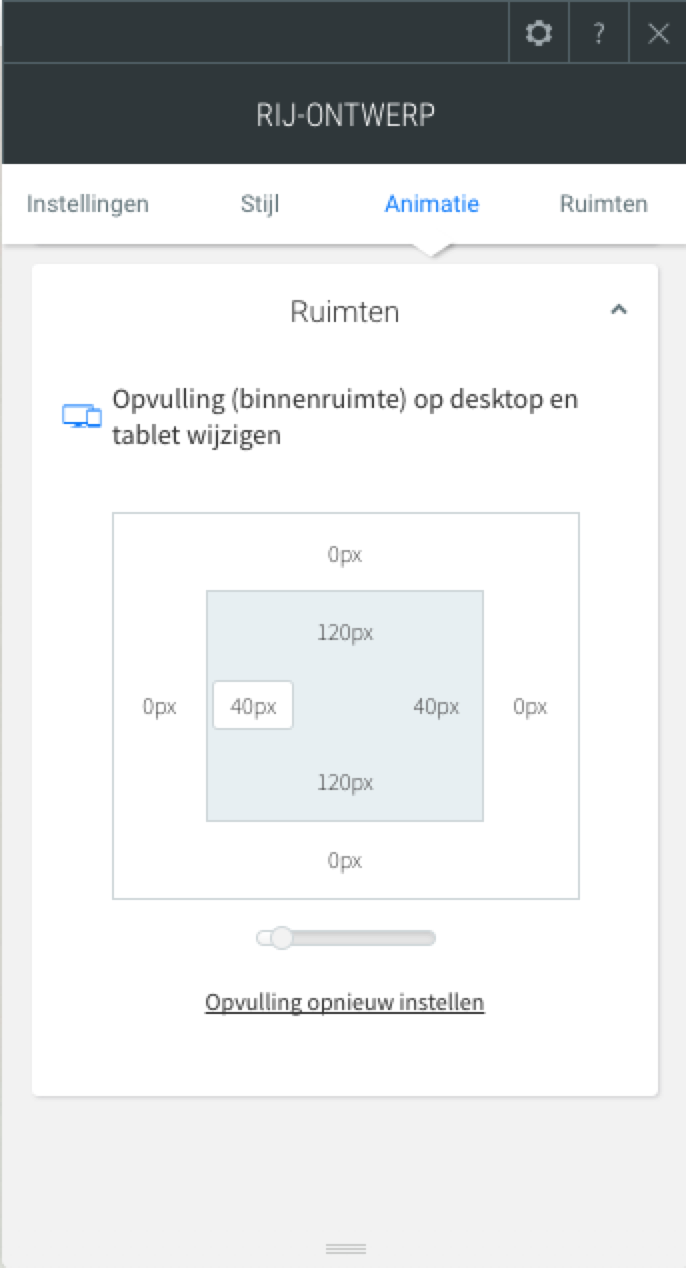
Ruimten
Onder het tabblad Ruimten kun je de binnen- en buitenafstand van de rij instellen.
De buitenste vakjes geven de ruimte boven, onder, links en rechts aan aan de buitenkant van de rij.
De binnenste vakjes geven de ruimte boven, onder, links en rechts aan aan de binnenkant van de rij.